Introducing
Transforms
Make your Framer websites stand out with Transforms. Design expressive landing pages with complete control over the scroll position. Transform any style while scrolling, or select specific sections for fine-grained control.
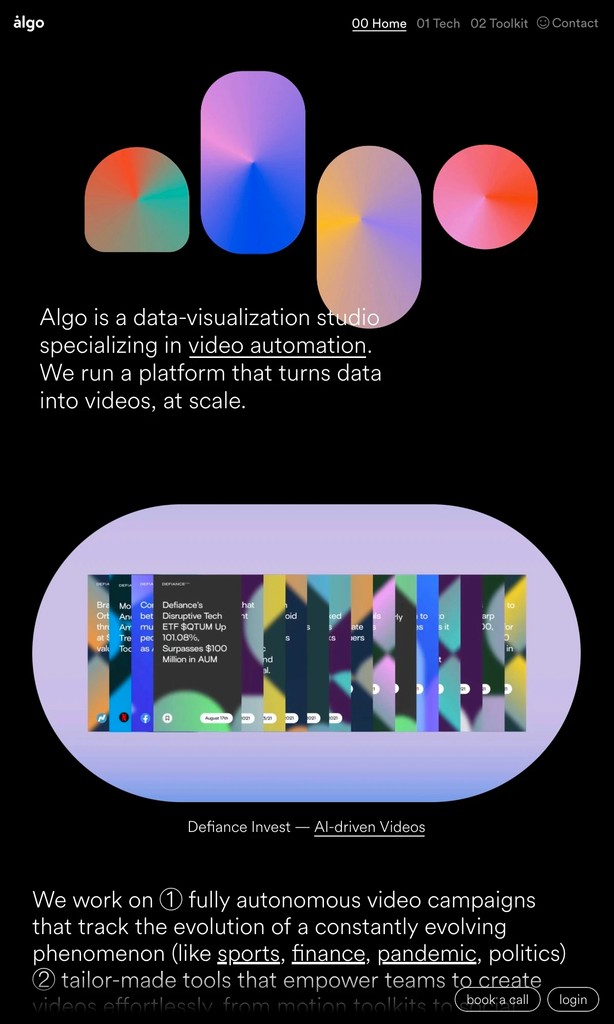
Algo
·
algo.tv

Publish
Components
Project
Button
Conic
Video
Styles
Text
H1
Title
Inter, 64
H2
Subtitle
Inter, 32
P
Paragraph
Inter, 16
Breakpoint
Position
0
X
0
Y
Width
1000
Fixed
Height
1000
Fixed
Layout
Styles
Fill
#000000
Overflow
Hidden
Radius
0
All magic.
Zero code.
Scroll Transforms in Framer are powered by Motion, the best animation library on the web. And for the first time ever, you can unleash its full potential right from within Framer, without having to write a single line of code. It’s magic.
Scroll Transform
Trigger
On Scroll
From
Effect
To
Effect
Transition
Spring